KIT208 Assignment 3 - AR
A downloadable project
KIT208 Assignment 3 Report
Introduction
This application engages users to learn about the features of Australian banknotes with the help of augmented reality. Users can scan banknotes using their phone camera, and are then presented with additional information and images about the individual features of the banknotes.
Description
Thanks to advances in technology and the proliferation of mobile devices, mobile augmented reality has become increasingly accessible to the general public. Because AR allows for virtual objects to be superimposed on imagery of the real world, researchers have considered its potential value in the field of education. Studies in this area have found that presenting information in a novel, interactive way using AR has the ability to increase students’ engagement, attention and confidence when learning new material (Khan, Johnston & Ophoff 2019). Lim & Lim (2020) identify the importance of spatial memory in learning and memorisation, and identify this as a key benefit of AR in education. Therefore, there exists a great potential to apply AR technology to topics that have historically been difficult to teach in an engaging way.
Learning about the features of Australian banknotes is not an overly engaging topic. Students usually have to read from a textbook or a website, where the information is presented in a static format with no interaction on the part of the student. This is likely to decrease students’ interest in the topic and reduce their ability to meaningfully learn and recall this information. This application tries to make learning about Australian banknotes more engaging by presenting the subject in a novel format with the use of augmented reality. When users aim their phone at a banknote, they are able to see additional information about different features of the notes, with the feature highlighted alongside a description and other images. This additional layer of interactivity helps to provide a more engaging and memorable experience for users than traditional approaches involving textbooks and rote learning.
The goal of the application is to provide a better interface for users to engage with the information available. Furness (2001) suggests that part of developing better and more effective interfaces is accounting for the fact that human perception is organised around three dimensions. This application uses images overlaid on target images in the real world as seen through the user’s phone camera as a way to try and create a sense of spatiality. In doing so, the interface becomes less ‘computer like’ and more ‘human like’ and intuitive to users.
Interaction design
Because scanning image targets is relatively finicky, I thought that the best approach in terms of ease of use would be to have one image target for each note and have users be able to manually cycle through the information associated with each, as opposed to having multiple image targets for each note. This approach is beneficial as it means users do not have to focus as much on keeping a specific feature in focus, which would likely be detrimental to the ease-of-use of the application. Additionally, I chose to only have one image target scannable at a time, meaning information relating to only one detail is presented onscreen at the one time, as this is much less overwhelming to users.
There were also a number of interactions that I implemented or considered implementing but decided not to include. For example, I tried replacing the UI button navigation with a virtual button, which the user interacts with by putting their finger over the note in the real world. I found this did not work well, as button presses were inaccurate and it was confusing to interact with both the phone screen and the real world at the same time. Additionally, I also considered adding more interactivity within each of the details of the notes, such as having users be able to play audio. However, I felt that there were few relevant things I could add that made a meaningful improvement to the experience. I also did not want to distract or overwhelm users with too much information at once, as the goal of the application is to familiarise users with the subject at a basic level rather than trying to exhaustively explain everything in detail.
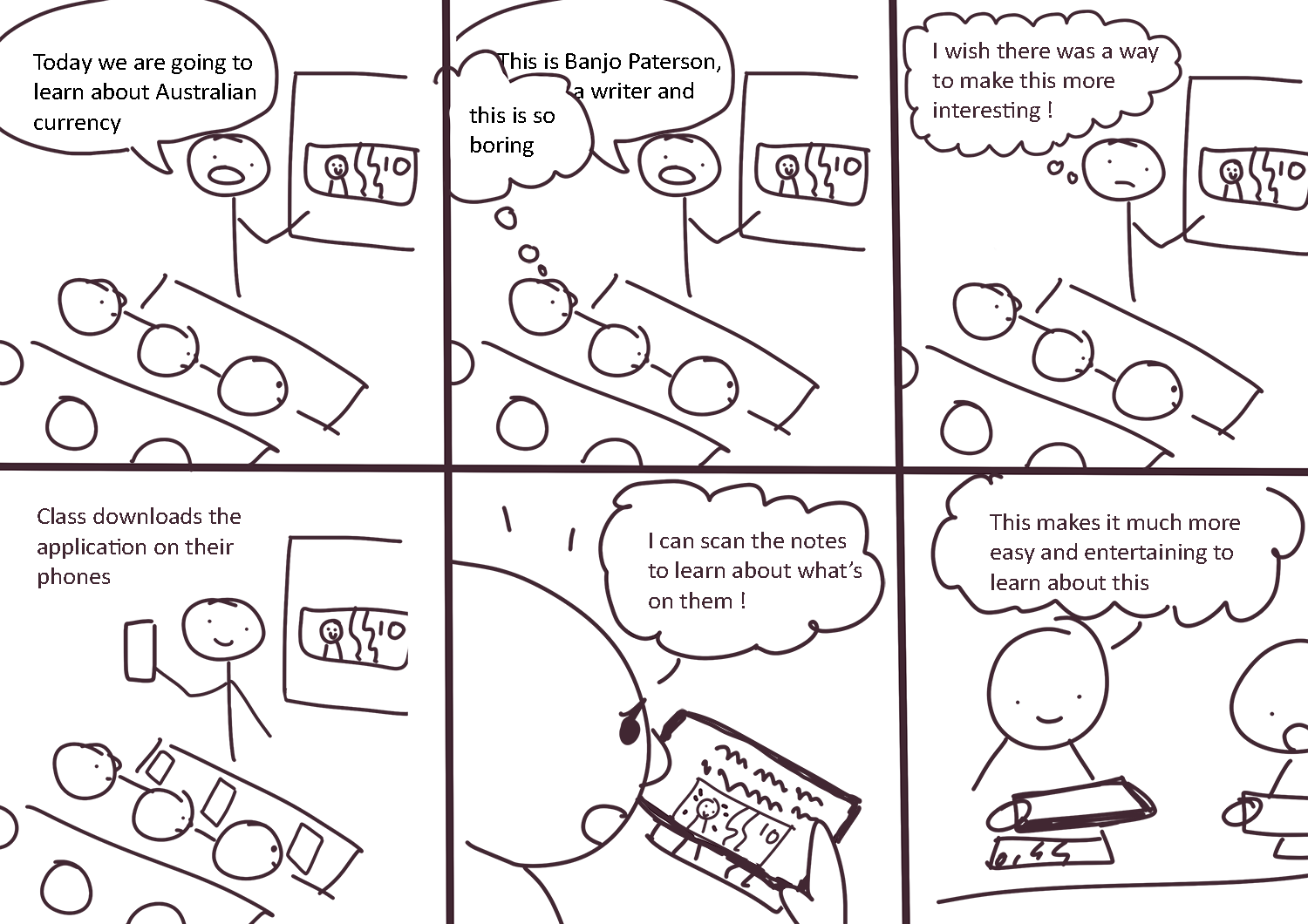
Storyboard

Technical development
Interface technology:
This application is intended to be used on Android phones.
It was developed in Unity using the Vuforia Engine Package for augmented reality functionality.
List of interactions:
- Point phone camera at a banknote (try and ensure note is on a white surface and with sufficient lighting, alternatively use an image displayed on a monitor)
- Cycle through the available descriptions using the onscreen arrow button.
3D models used
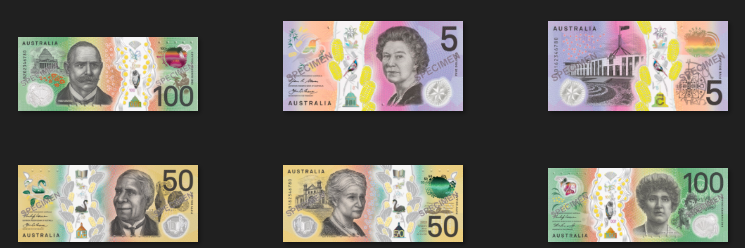
 Image targets of Australian banknotes from images from RBA website
Image targets of Australian banknotes from images from RBA website
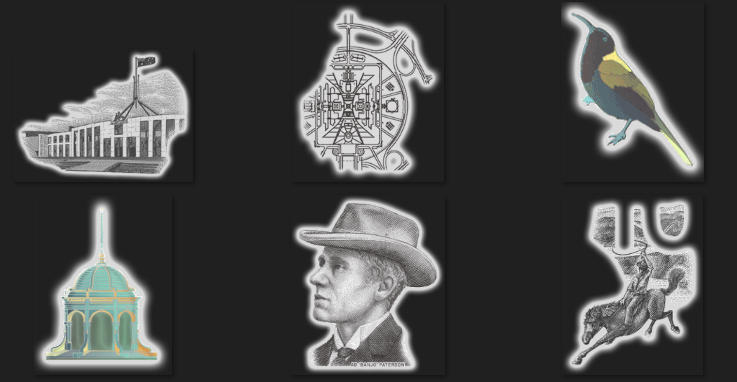
 Images of details from Australian banknotes from images from RBA website, edited by me in Photoshop
Images of details from Australian banknotes from images from RBA website, edited by me in Photoshop
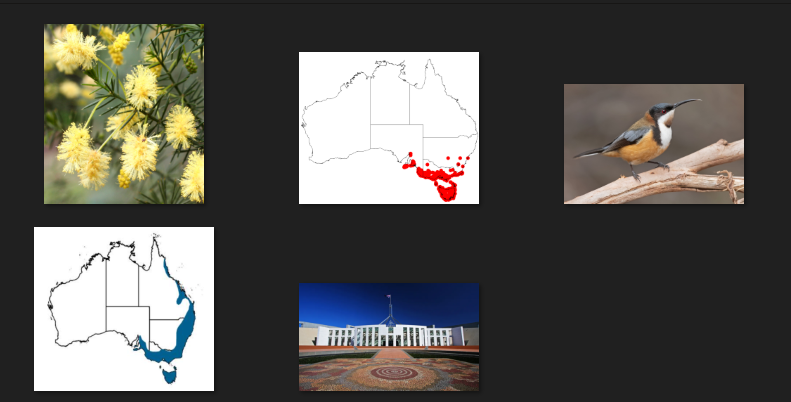
 Additional images from Wikipedia, The Guardian Australia and Climatewatch Australia
Additional images from Wikipedia, The Guardian Australia and Climatewatch Australia
References
Khan, T, Johnston, K & Ophoff, J 2019, ‘The Impact of an Augmented Reality Application on Learning Motivation of Students’, Advances in Human-Computer Interaction, vol. 2019, available at https://www.hindawi.com/journals/ahci/2019/7208494/
Furness, TA 2001, ‘Toward Tightly-Coupled Human Interfaces’, in RA Earnshaw, RA Guedj, A van Dam & JA Vince (eds.), Frontiers of Human-Centered Computing: Online Communities and Virtual Environments, Springer, London, available at https://doi.org/10.1007/978-1-4471-0259-5_7
Lim, KYT & Lim, R 2020, ‘Semiotics, memory and augmented reality: History education with learner-generated augmentation’, British Journal of Educational Technology, vol. 51, no. 3, pp. 673-691, available at https://doi.org/10.1111/bjet.12904
Unity/other resources
Vuforia Engine Package for Unity, Vuforia Library, available at https://library.vuforia.com/getting-started/vuforia-engine-package-unity
Banknote images and descriptions taken from ‘Explore Banknote Features’, Reserve Bank of Australia, available at https://banknotes.rba.gov.au/banknote-features/explore/
New Parliament House image from ‘Canberra's Parliament House: a 'symbol of national identity' – a history of cities in 50 buildings, day 39’ in The Guardian Australia, available at https://www.theguardian.com/cities/2015/may/18/canberras-parliament-house-a-symb..
Eastern Spinebill photo, available at https://en.wikipedia.org/wiki/Eastern_spinebill
Eastern Spinebill habitat map, available at https://www.climatewatch.org.au/species/birds/eastern-spinebill
Acacia verticillate photo and range map, available at https://en.wikipedia.org/wiki/Acacia_verticillata
Button icon from Game GUI Buttons, Rizwan Ashraf, available at https://assetstore.unity.com/packages/p/game-gui-buttons-96277
| Status | Released |
| Category | Other |
| Author | sophieeeeee |
Leave a comment
Log in with itch.io to leave a comment.